Campo de Imagem
O campo de Imagem permite que uma imagem seja selecionada e enviada para o servidor, utilizando a API nativa do WordPress para upload de imagens, o plupload.

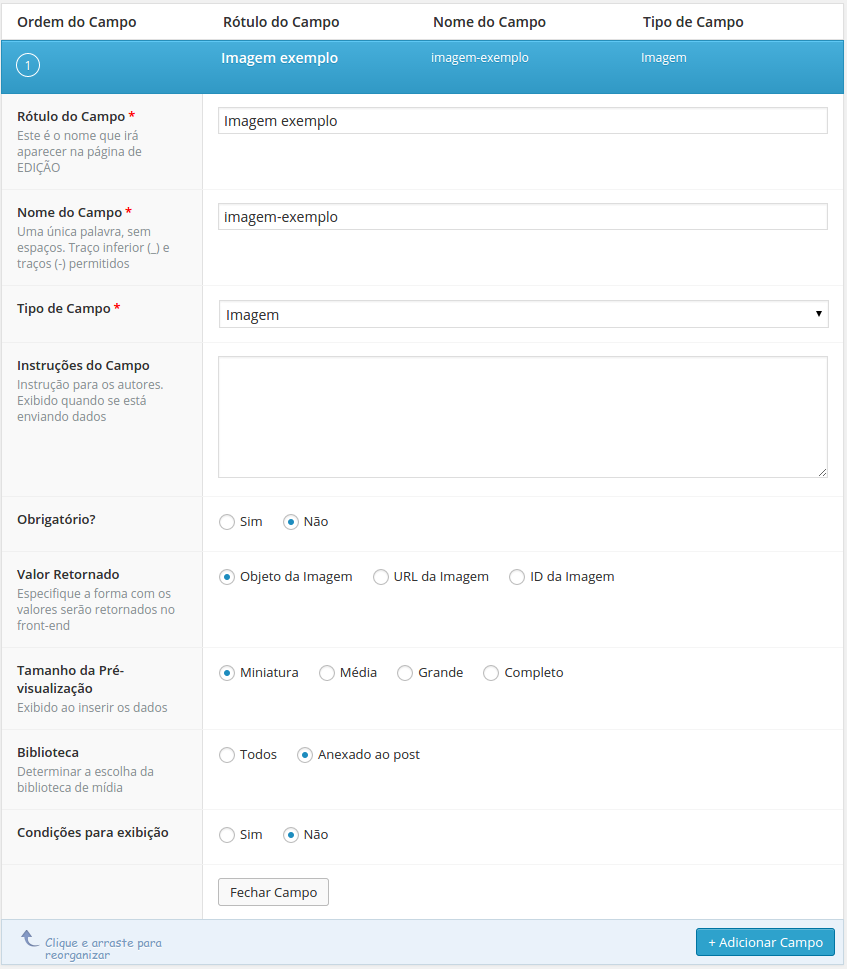
Campos adicionais deste tipo de campo
- Valor Retornado: Define o tipo de retorno dos dados. Você pode escolher entre Objeto (array de dados), URL da imagem (string), ou ID da imagem (int);
- Tamanho da Pré-visualização: Define o tamanho da imagem que será exibida no admin quando você estiver selecionar uma imagem na tela de edição de um post;
- Biblioteca: Define se as imagens a serem selecionadas aqui são apenas as que você fizer upload nesse post ou se você poderá escolher entre todas enviadas para seu servidor através do WordPress.
A partir da versão 5 do ACF, será possível definir o tamanho máximo do arquivo e quais tipos de arquivos podem ser enviados (escrevendo a extensão dos arquivos separados por vírgulas como ‘gif,png,jpg’).
Como utilizar este campo em um template WP?
Como vimos acima, você pode definir 3 tipos de valores retornados: Objeto, URL ou ID da imagem, e a forma de utilizar as funções para exibição no seu template irão variar de acordo com o modo escolhido.
Abaixo, vejamos alguns exemplos de como exibir esta imagem no front-end, utilizando a variável ‘imagem-exemplo’. Se você estiver usando um campo Repetidor e um campo de imagem dentro dele, o campo de imagem será um sub-campo de um campo repetidor, e você deverá usar as funções get_sub_field() e the_sub_field() no lugar de get_field e the_field.
Vale lembrar que você pode debugar as variáveis para ver tudo o que ela retorna, utilizando a função var_dump() do php (lembre-se sempre, WordPress é PHP, você deve estudar sobre ele também). Vejamos como:
<?php
$image = get_field('imagem-exemplo');
echo '<pre>';
var_dump( $image );
echo '</pre>';
?>
Note que no código acima, utilizamos a tag <pre> para renderizar corretamente as quebras de linha e exibir o array ou objeto de forma mais legível. Sabendo disso, você poderá fazer seus próprios testes para debugar o que foi feito, buscar erros e ver o que possa estar acontecendo de errado.
Exemplo de uso básico (valor retornado do tipo Objeto)
Este exemplo mostra como exibir a imagem quando você utilizar o retorno como Objeto. Este retorno é o ideal para poder pegar os atributos da imagem, como o campo ‘alt’, essencial para fornecer um texto alternativo para a imagem e atender bem leitores de tela e mecanismos de busca.
<?php
$image = get_field('imagem-exemplo');
if( !empty($image) ): ?>
<img src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>" />
<?php endif; ?>
Exemplo avançado (valor retornado do tipo Objeto)
Vejamos como exibir um tamanho de uma miniatura registrada no WordPress utilizando o objeto como tipo de retorno.
<?php
$image = get_field('imagem-exemplo');
if( !empty($image) ):
// vars
$url = $image['url'];
$title = $image['title'];
$alt = $image['alt'];
$caption = $image['caption'];
// thumbnail
$size = 'thumbnail';
$thumb = $image['sizes'][ $size ];
$width = $image['sizes'][ $size . '-width' ];
$height = $image['sizes'][ $size . '-height' ];
if( $caption ): ?>
<div class="wp-caption">
<?php endif; ?>
<a href="<?php echo $url; ?>" title="<?php echo $title; ?>">
<img src="<?php echo $thumb; ?>" alt="<?php echo $alt; ?>" width="<?php echo $width; ?>" height="<?php echo $height; ?>" />
</a>
<?php if( $caption ): ?>
<p class="wp-caption-text"><?php echo $caption; ?></p>
</div>
<?php endif; ?>
<?php endif; ?>
Exemplo de uso básico (valor retornado do tipo ID)
Vejamos como fazer uso do retorno ID.
<?php
$image = get_field('imagem-exemplo');
$size = 'full'; // (thumbnail, medium, large, full, ou um tamanho customizado criado em seu tema)
if( $image ) {
echo wp_get_attachment_image( $image, $size );
}
?>
Exemplo de uso básico (valor retornado do tipo URL)
Caso você precise apenas da URL, segue o exemplo também!
<?php if( get_field('imagem-exemplo') ): ?>
<img src="<?php the_field('image'); ?>" />
<?php endif; ?>
Conclusão
Com este guia, você não terá mais dúvida nenhuma sobre como utilizar o campo Imagem do Advanced Custom Fields, e tudo o que você precisa saber sobre este campo está ai. Que tal pegar nossos exemplos, testar em sua máquina e debugar algumas variáveis?
A teoria tá toda ai, agora a prática é com vocês!



Valeu mano! ajudou pra caramba! 😀